A free code testing widget you can put on your site. Let's users write and run their code on a webpage.
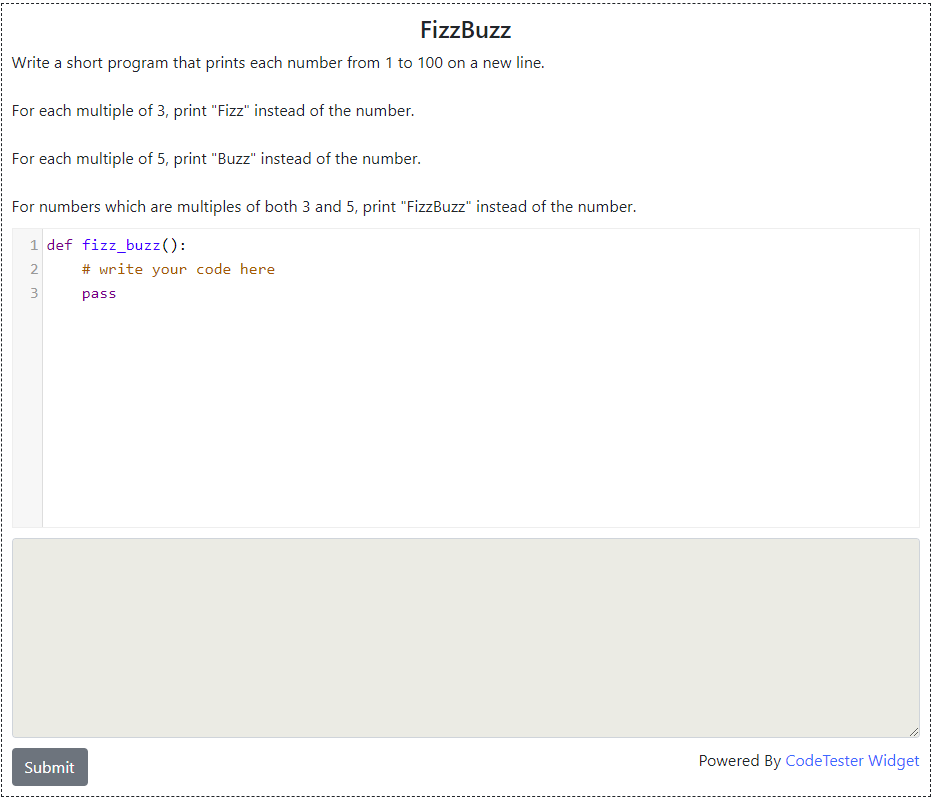
For an example, take a look at FizzBuzz or our Basic Python Tutorial
For an example, take a look at FizzBuzz or our Basic Python Tutorial

How To
You need to include javascript and css files from codemirror.net
and codetester.io. here's how it looks:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/codemirror.css">
<link rel="stylesheet" href="https://codetester.io/static/assessment/codetester-0.2.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/codemirror.js"></script>
<!-- use the right mode here based on your language - https://codemirror.net/mode/ -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/mode/python/python.js"></script>
<script src="https://codetester.io/static/assessment/codetester-0.2.js"></script>
Create an assessment and add a question - tutorial video hereNavigate to your question, you should see a widget link, use it like so:
Codetester(elementToAppendTo, {
widgetUrl: "YOUR_QUESTION_WIDGET_URL",
testResultCallback: function(passed) { console.log(passed); }
});